アドバンストカスタムフィールドは、WordPressの編集画面に独自なコンテンツフィールドを追加できるようにするプラグインだ。 これらの余分なコンテンツフィールドは、より一般的にカスタムフィールドと呼ばれ、ウェブサイトをより速く構築し、クライアントへの迅速な教育を可能にする。
この記事では、以下の方法について学習する。
- インストール方法
- フィールドの作成
- コンテンツの編集
- フィールドの表示
概要
カスタムフィールドはWordPressのネイティブ機能であり、ページ、投稿、カスタムポストタイプに表示されますが、ネイティブカスタムフィールドインターフェースはあまりユーザーフレンドリーではないのが欠点だ。 ACFをインストールすると、表示するフィールドと表示されるフィールドを調整できる。 たとえば、ホームページに「Hero Image」が選択されている必要がある場合、ACFを使用して簡単にこのImageフィールドを作成し、ホームページを編集するときに表示することが可能だ。
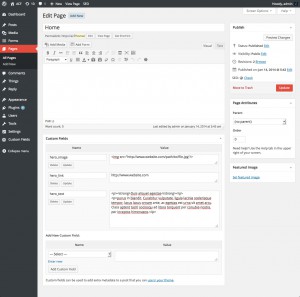
ネイティブカスタムフィールドとアドバンストカスタムフィールドの違いは次のとおりだ。


(左:ネイティブカスタムフィールド 右:アドバンストカスタムフィールド)
インストール方法
アドバンストカスタムフィールドはWordPressにあらかじめインストールされていないので、プラグインを利用のためにはインストールが必要だ。幸いにも、WordPressでのプラグインのインストールはとても簡単である。
WordPressにログイン後、プラグインのページに行き、アドバンストカスタムフィールドを検索してインストールするだけだ。
インストール方法の詳細についてはこちら
フィールドの作成
新しいカスタムフィールドの作成は非常に簡単なプロセスで、数回クリックするだけである。 好きなだけ多くのフィールドを作成でき、それぞれのフィールドには、独自の名前、フィールドのタイプなどの設定が可能だ。 各フィールドはグループに追加され、各グループの編集画面でフィールドの設定を指定できる。
各フィールドには、フィールドの外観(タイプ)、値の保存場所(名前)、機能(設定)をカスタマイズするための設定が含まれている。 これらのフィールド設定は、フィールドグループを編集するときに設定可能だ。
フィールド設定の詳細についてはこちら
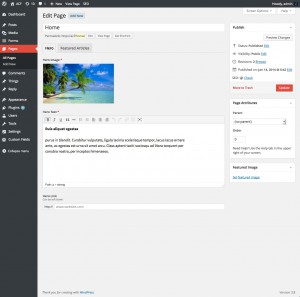
コンテンツの編集
すべてのフィールドは、WordPressのデザインを使用しているので非常に直感的である。 カスタムフィールドを表示または編集するためにイベントをトリガーする必要がなく、WordPressのタイトル欄やコンテンツ欄のように機能します。 コンテンツを入力して投稿を更新するだけで編集が可能だ。
フィールドの表示
フィールド値を表示するのはとても簡単だ。 あらゆるフィールド値は、PHP変数として返すことも、ACFの関数get_field()とthe_field()を使ってHTMLとして出力することも可能である。 これらの機能は、ドキュメントを読む時間を費やすことなく、WordPressのテーマをカスタマイズ可能だ。
APIの詳細については、関数を参照し、コード例のガイドあるので、そちらを適宜参照可能だ。
source:ACF